3-1. ajax及網頁測試
前端大量處理callback事件時可能遇到的狀況…
callback波動拳!

圖片從網路截取
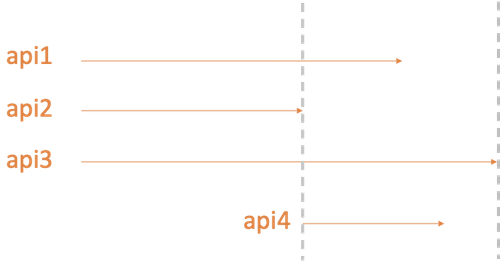
非同步問題
每個物件/函式所需要的資料可能會對應到多支api,也有可能是一支api會提供給多個物件/函式,實際狀況可能遠比想象中複雜的多。

- api2執行完才執行api4
- api1,api2,api3皆執行完才全部執行完成
Promise
- 建立一個Promise語法
new Promise( /* executor */ function(resolve, reject) { ... } );
- callback的兩個參數:
resolve:成功(履行承諾)
reject:失敗(拒絕承諾)
- 使用Promise的methods:
promise
.then( /* executor */ function(val) { ... })
.catch( /* executor */ function(val) { ... })
info
進一步的學習請參考 mdn web docs
ES7 asyc/await
- ES7以上開始支援async/await語法
- 並不是用來取代Promise的,在不同情況下可以選擇使用、或者也可以搭配著使用

圖片從網路截取
Promise及async/await使用時機
- async/await用在同一時間只執行一個非同步任務情況下,減少波動拳的情形。
- 範例 @ jsfiddle
- Promise
- Promise.all
- async/await + Promise
info
進一步的學習請參考 mdn web docs
Axios
Vue官方推薦的ajax套件:Axios
Get語法
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response)
})
.catch(function (error) {
// handle error
console.log(error)
})
.finally(function () {
// always executed
})
Post語法
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
// handle success
console.log(response)
})
.catch(function (error) {
// handle error
console.log(error)
})
.finally(function () {
// always executed
})
在ie上相容Promise語法
前述的axios雖然相容ie,但是在ie上仍然無法使用Promise語法,如無使用webpack,可使用promise的polyfill:
只要在axois之前引入polyfill檔案即可
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Trace code方式
console.log()使用
debugger下斷點Chrome中下斷點
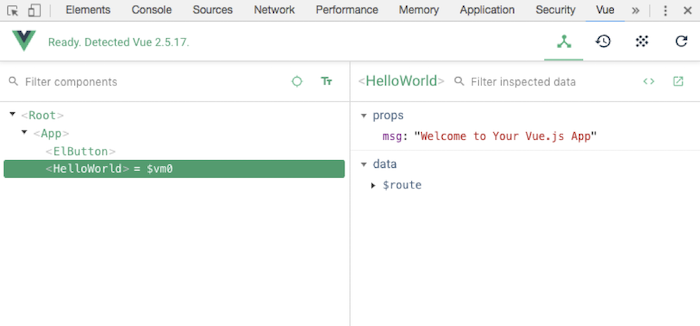
Vue.js devtools @ chrome線上應用商店
Vue.js devtools
- 開發Vue常使用的debug工具(非常好用)
- 如無特別設定,預設只能在開發模式中啟用

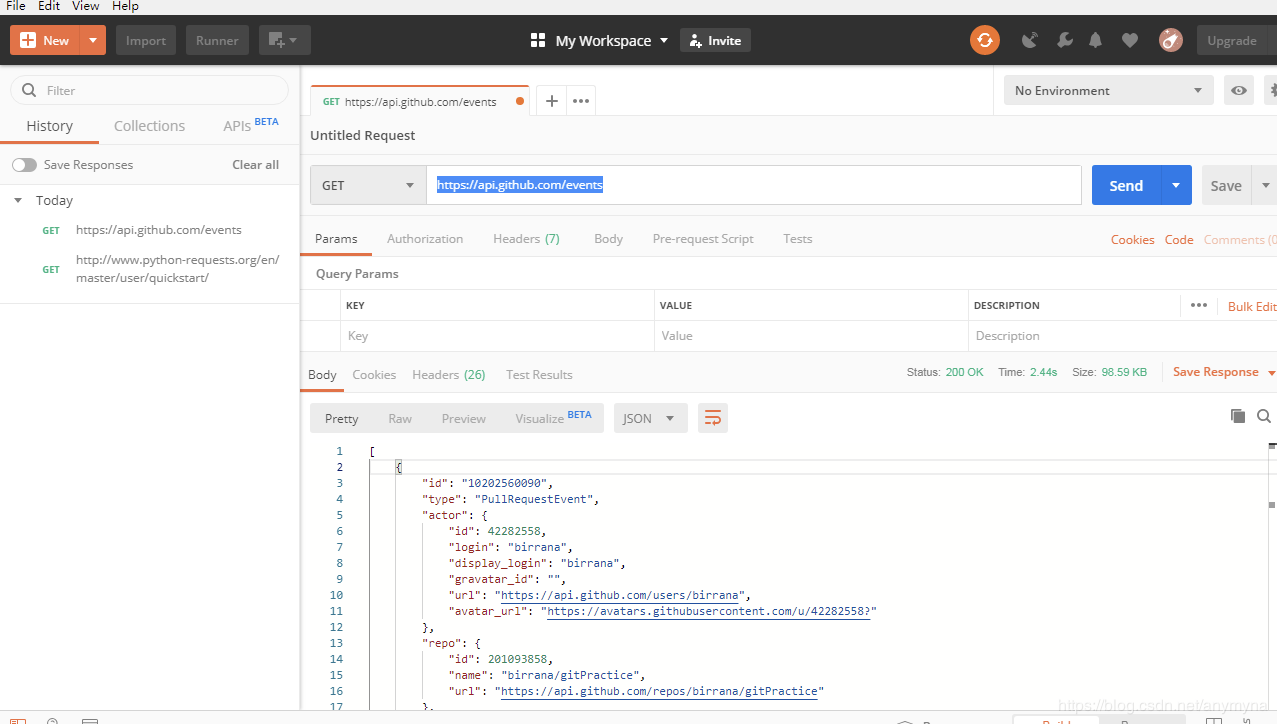
測試api工具Postman
常用的api測試工具,單獨測試api不執行前端程式。

模擬API的前端程式Mock.js
常使用的情境:
- 後端程式尚未開發完,需要先開發前端程式時先使用Mock.js建假後端。
- 需要建假資料做測試,但不想改變原本的程式邏輯。
- 建置的假資料能夠依照格式隨機產出,或者模擬後端程式依條件產出。
官方文件:examples @ Mock.js
- 範例:
- 產生變數 @ gitlab
- 攔截get @ gitlab
- 攔截post @ gitlab
- chrome測試法 @ gitlab
- 定義function @ gitlab
info
上述範例的資料夾路徑:https://gitlab.com/sdyou/ncut-vue-course/-/tree/master/examples/3-1_mock
想一次取得所有教材,可以至 Gitlab將整個Repo下載下來,網址:https://gitlab.com/sdyou/ncut-vue-course。直接由畫面中的
Clone按鈕取得並下載到本機。