[React] Hooks
Hooks
「具有狀態(State)」的「可邏輯重用」的函式寫法。
React v16.8 推出了 hooks功能之後(2019/2/6發布),Class Component已不再被官方推薦使用。Function Component 搭配 hooks使用也可以有 State。
延伸閱讀
The Ugly Side of Hooks(譯) 反對 hooks的文章
useState
const { useState } = React
// 寫在 render function內
const [input, setValue] = useState("")
範例
https://codepen.io/cdpqdnvr/pen/ZEeawKx?editors=1010
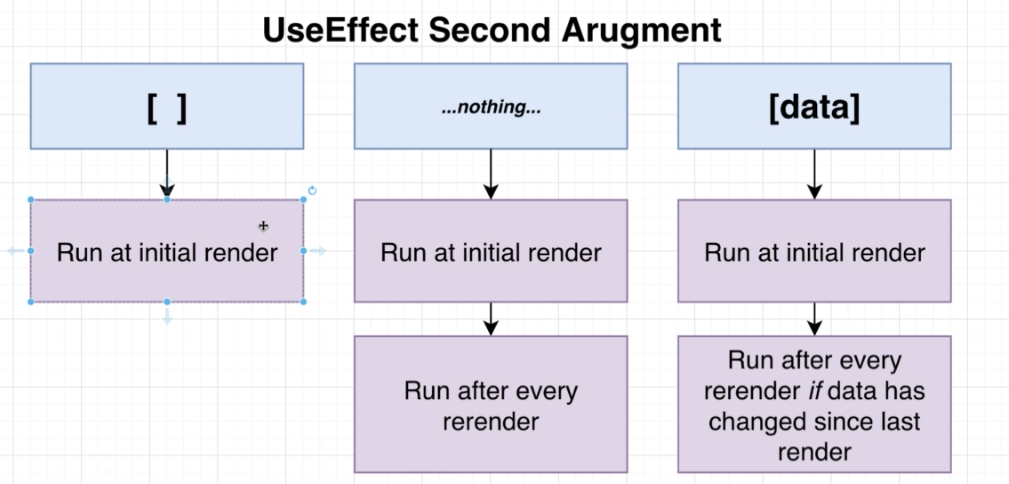
useEffect
和 Vue的 watch有點像,但在 React裡面被認為是一種 state變更的附作用,可見背後思考邏輯的不同
官方範例
https://zh-hant.reactjs.org/docs/hooks-effect.html#example-using-hooks-1
import React, { useState, useEffect } from 'react';
function FriendStatus(props) {
const [isOnline, setIsOnline] = useState(null);
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
// 指定如何在這個 effect 之後執行清除:
return function cleanup() {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});
if (isOnline === null) {
return 'Loading...';
}
return isOnline ? 'Online' : 'Offline';
}

圖片截取至 Modern React with Redux @ Udemy/Stephen Grider
useRef
延伸閱讀
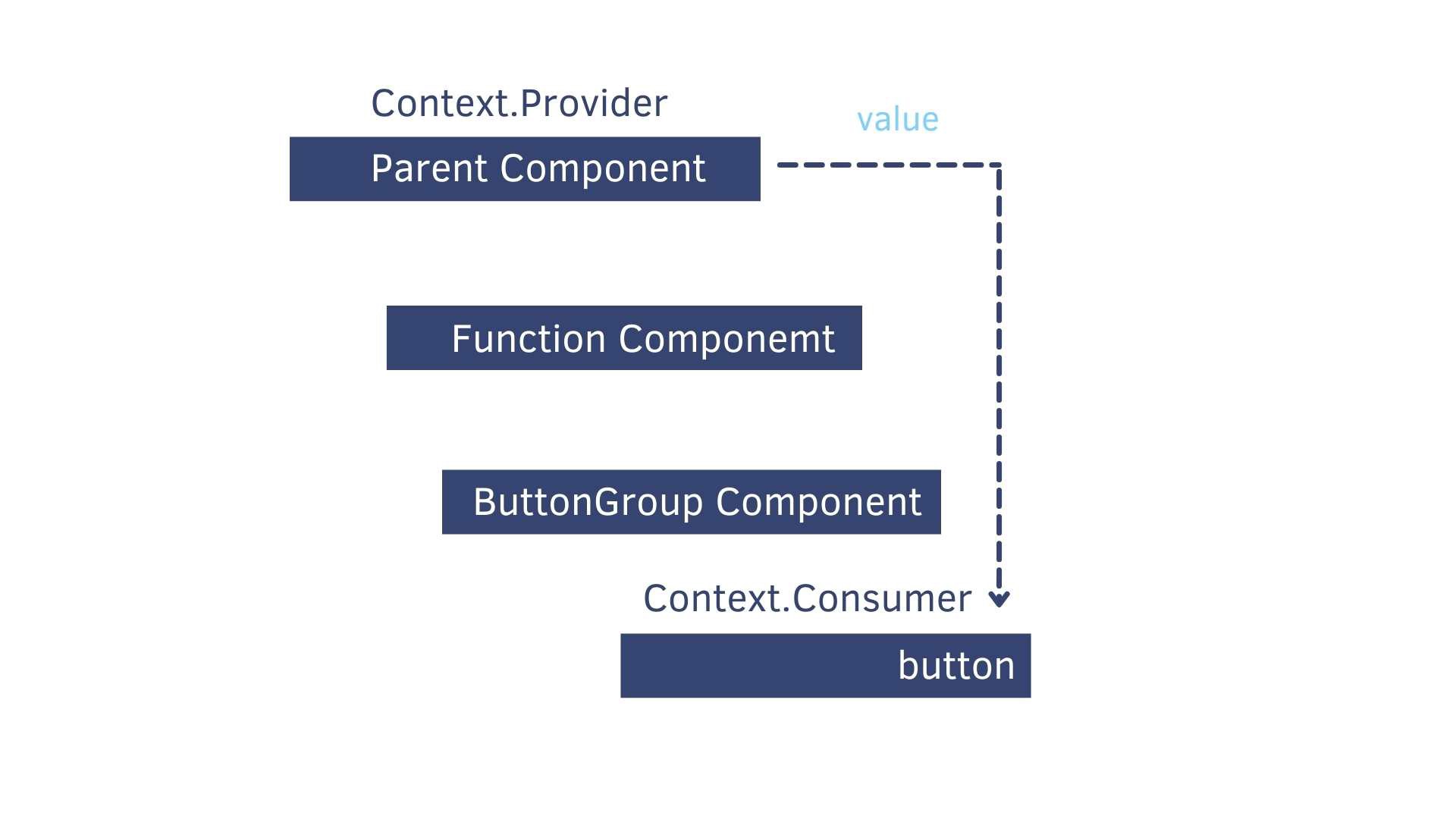
useContext
useContext 使用的情境是在需要跨層傳值的情況,就不需要透過 props一層一層傳下去

圖片截取至 [React Hook 筆記] useContext @ Medium/Hannah Lin
// App.js
export const ThemeContext = React.createContext()
const App = () => {
const [dark, setDark] = useState(true);
return (
<>
<ThemeContext.Provider value={dark}>
<FunctionComponent />
<ClassComponent />
</ThemeContext.Provider>
</>
);
}
// FunctionComponent.js
const FunctionComponent = () => {
return (
<ButtonGroupComponent />
);
}
// ButtonGroupComponent.js
import { ThemeContext } from './App.js';
const ButtonGroupComponent = () => {
// get dark value from ThemeContext
const darkTheme = useContext(ThemeContext)
const themeStyle = {
backgroundColor: darkTheme ? '#2c3e50': '#f1c40f',
color: darkTheme ? '#ecf0f1' : '#2c3e50'
}
return (
<button style={themeStyle}>useContext</button>
);
}
範例截取至 [React Hook 筆記] useContext @ Medium/Hannah Lin
延伸閱讀
[React Hook 筆記] useContext @ Medium/Hannah Lin
useContext & useReducer 實作 Redux 的功能(取代Redux?)
(我研究到後來覺得有點複雜,乾脆就直接使用 Redux了)
Redux 作者 Dan Abramov 的推薦文章:How to fetch data with React Hooks?
其他:
如何使用 React Hooks 搭配 Context API 取代 Redux 快速範例入門